W świecie e-commerce, znalezienie skutecznych sposobów na zwiększenie sprzedaży jest kluczowe dla sukcesu każdego sklepu internetowego. Jednym z najbardziej efektywnych i niskokosztowych kanałów marketingowych jest afiliacja, czyli system, w którym partnerzy (wydawcy) promują Twój sklep w zamian za prowizję od sprzedaży.
Główne zalety marketingu afiliacyjnego to:
- ✔ Płacisz za efekty – rozliczenie w modelu prowizyjnym oznacza, że ponosisz koszty tylko wtedy, gdy partner rzeczywiście doprowadzi do sprzedaży.
- ✔ Nowe źródła ruchu – afiliacja pozwala dotrzeć do klientów, którzy inaczej nie trafiliby do Twojego sklepu.
- ✔ Zwiększenie widoczności – partnerzy promują Twój sklep na swoich stronach, blogach, mediach społecznościowych czy mailingach.
- ✔ Automatyzacja procesu – raz skonfigurowany system afiliacyjny działa samodzielnie, bez konieczności ręcznej obsługi każdej transakcji.
TradeDoubler Grow – platforma afiliacyjna dla każdego
Jeśli myślisz o wprowadzeniu marketingu afiliacyjnego w swoim sklepie, TradeDoubler Grow to idealne rozwiązanie. To nowoczesna platforma self-service, dzięki której możesz samodzielnie uruchomić swój program afiliacyjny i współpracować z tysiącami wydawców na przejrzystych zasadach.
Dlaczego warto wybrać TradeDoubler Grow?
- ✅ Łatwa rejestracja i szybki start – w kilka minut możesz uruchomić własny program afiliacyjny.
- ✅ Dostęp do bazy wydawców – tysiące partnerów gotowych promować Twój sklep.
- ✅ Przejrzysty model rozliczeń – kontrolujesz wysokość prowizji i masz pełny wgląd w statystyki.
- ✅ Pełne wsparcie i narzędzia – TradeDoubler oferuje narzędzia do śledzenia konwersji, raporty oraz wsparcie techniczne.
Integracja TradeDoubler z Shoper – błyskawiczne wdrożenie afiliacji
Jeśli prowadzisz sklep na platformie Shoper, mamy dla Ciebie świetną wiadomość! Dzięki naszej integracji TradeDoubler Grow z Shoper Storefront, możesz błyskawicznie wdrożyć marketing afiliacyjny w swoim sklepie.
Co daje ta integracja?
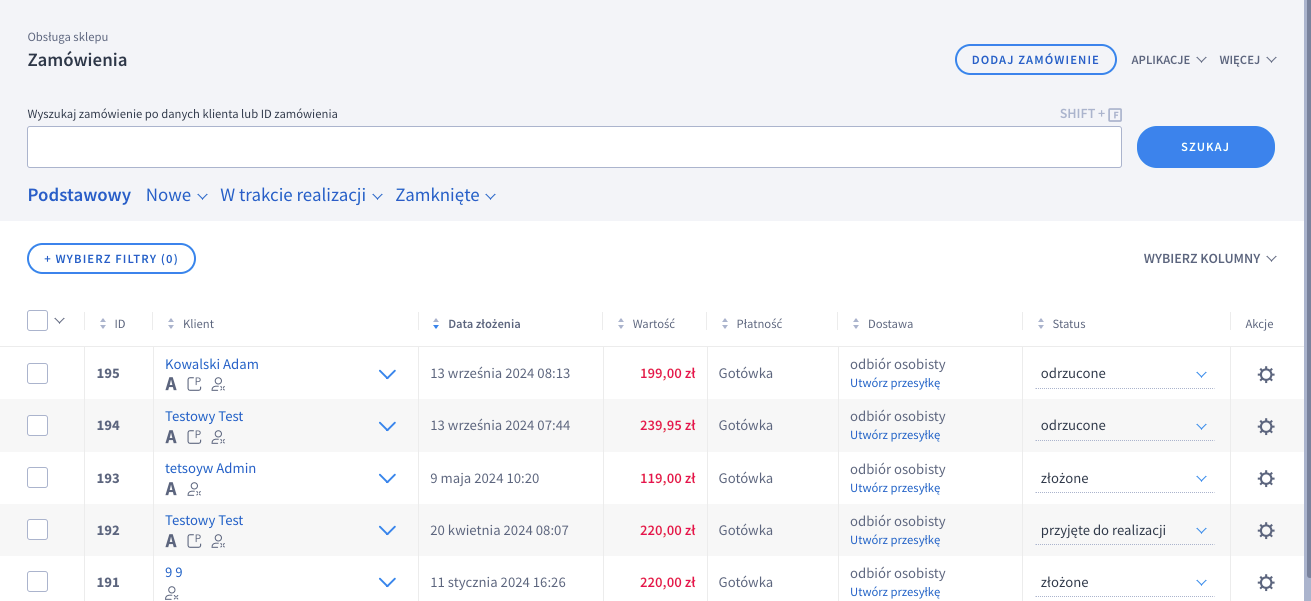
- 🔹 Automatyczne śledzenie konwersji – wszystkie zamówienia są monitorowane i raportowane do systemu TradeDoubler.
- 🔹 Łatwa konfiguracja – wystarczy kilka minut, aby połączyć swój sklep z TradeDoubler Grow.
- 🔹 Bez potrzeby kodowania – wszystko działa automatycznie, bez konieczności modyfikacji kodu sklepu.
Jak zacząć?
- 1️⃣ Zarejestruj się na platformie TradeDoubler Grow – kliknij tutaj
- 2️⃣ Skonfiguruj swój program afiliacyjny – wybierz stawki prowizji i dodaj ofertę.
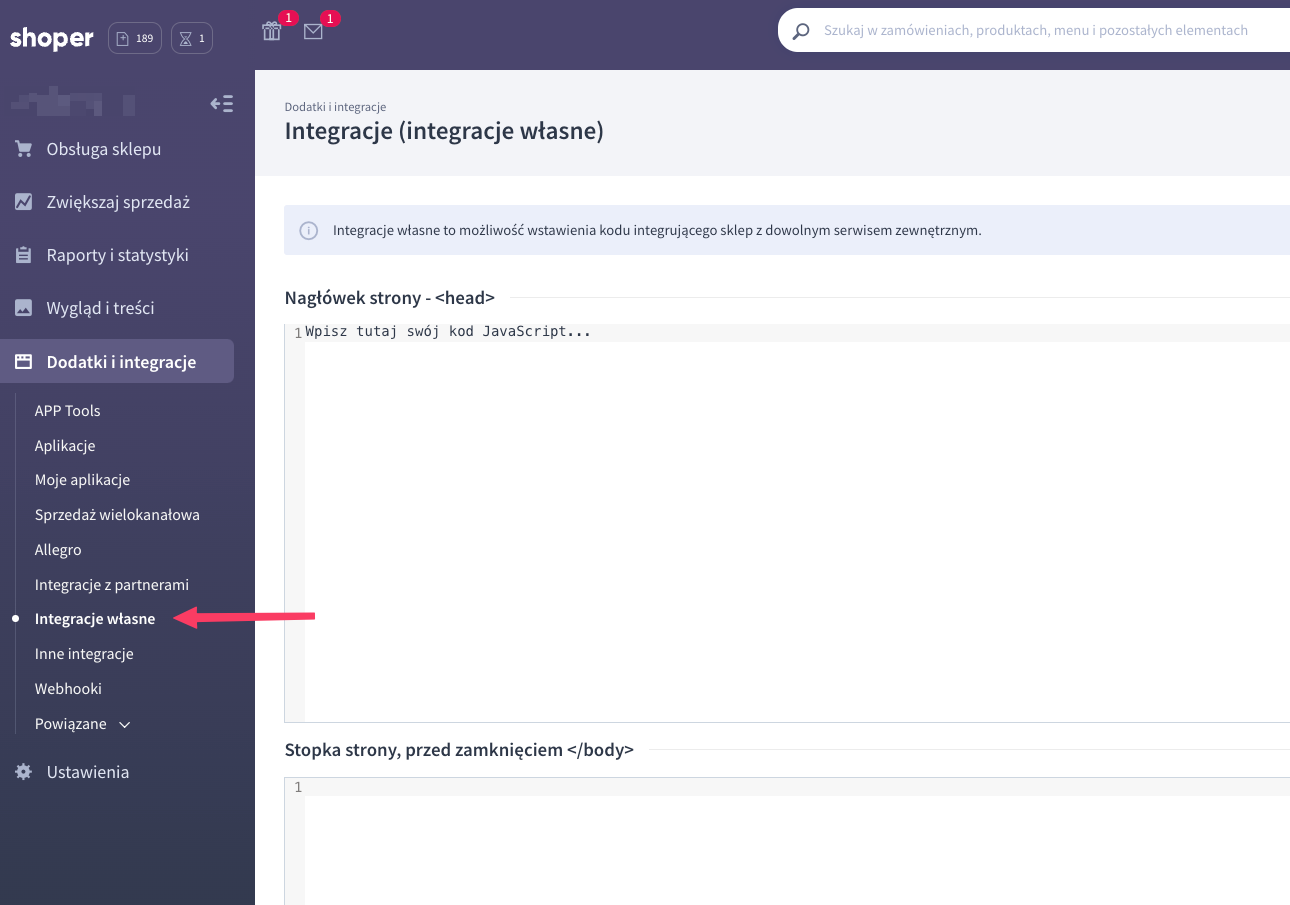
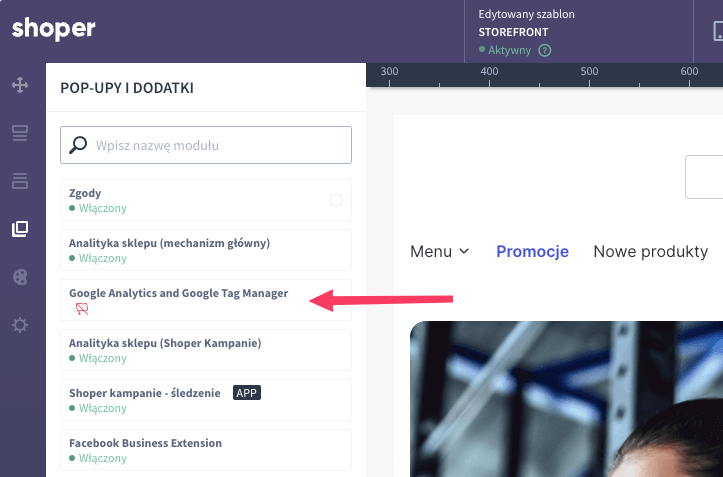
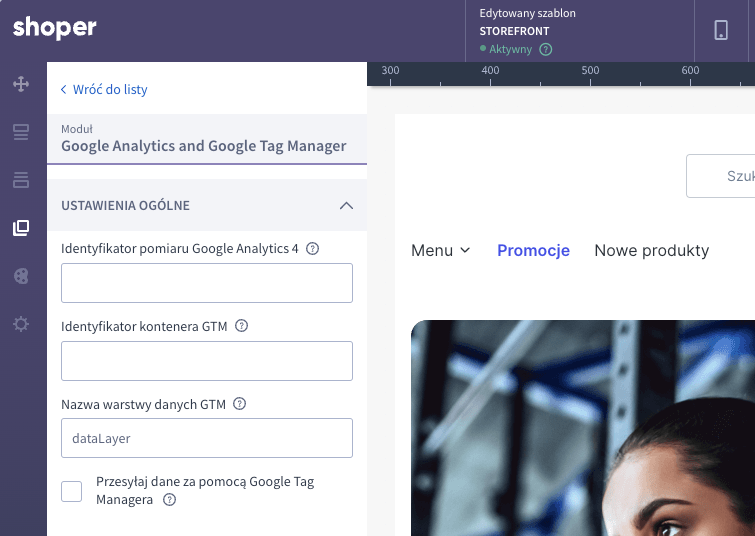
- 3️⃣ Połącz sklep Shoper z TradeDoubler – użyj naszego modułu integracyjnego, który działa z Shoper Storefront.
- 4️⃣ Zacznij współpracę z wydawcami – pozwól partnerom promować Twój sklep i generować dla Ciebie sprzedaż!
Podsumowanie
Marketing afiliacyjny to skuteczny sposób na zwiększenie sprzedaży i dotarcie do nowych klientów przy minimalnym ryzyku. Dzięki TradeDoubler Grow możesz szybko uruchomić swój program afiliacyjny, a jeśli korzystasz z Shoper Storefront, nasza integracja pozwoli Ci w kilka chwil podłączyć sklep do TradeDoubler i zacząć zarabiać dzięki sieci partnerów.
Nie czekaj – dołącz do TradeDoubler Grow i rozwijaj swój e-commerce z afiliacją! 🚀